Deep Neon - Interaktive Printmedien
Projekt Zusammenfassung
In dem Projekt "Deep Neon" geht es um eine Ausstellung mit interaktiven Printmedien zum Genre "Deep House". Dies ist allerdings nur ein Teil der gesamten Ausstellung zum Thema "Lautleise", welche sich mit weiteren Musikgenres beschäftigt, dabei gibt es in der Ausstellung zu jedem Genre jeweils einen eigenen Ausstellungsraum. Der Besucher ist selber Teil der Ausstellung und kann mit dieser interagieren. Zusätzlich dazu haben wir einen spannenden Ausstellungsraum entworfen, welcher den Besuch der Ausstellung zu einem unvergesslichen Erlebnis macht. Um sich auf der Ausstellung besser zurechtzufinden, gibt es ebenfalls eine App, diese dient als digitales Begleitheft, welches die Besucher durch die Ausstellung führt und zusätzliche Informationen gibt.
Gruppe
Namen der teilnehmenden StudentInnen in alphabetischer Reihenfolge:
- Coline Köster,
- Jessica Lopes Dias,
- Lea-Lucia Poganietz,
- Malte Schüttler
Hintergrund Information/Recherche
Im Rahmen unserer Recherche haben wir uns zuerst Gedanken darüber gemacht, wie wir Printmedien für den Betrachter interaktiv machen können. Dabei haben wir uns auf verschiedenen Plattformen wie Pinterest oder Youtube Inspiration gesucht. Während unserer Recherche sind wir dabei unter anderem auf Themen wie Augmented Reality oder Printmedien im Zusammenhang mit UV-Licht gestoßen, welche unser Interesse geweckt haben. Wir haben uns verschiedene Methoden angeguckt und wie man diese Ideen realisieren könnte, wie z.B. Mit Adobe Aero.
Für unser Ausstellungsdesign haben wir uns an unserem Genre "Deep House" orientiert. Die Ausstellung sollte modern wirken und zur Musik passen, diese elektronische Musik vermittelt eher sommerliche Stimmung und spricht überwiegend eine jüngere Zielgruppe an. Um das elektronische Thema aufzugreifen und das ganze modern zu gestalten, wollten wir in der gesamten Ausstellung viel mit Neonlicht arbeiten. In Verbindung mit Sommer sind uns direkt Begriffe wie Palmen, Strand oder Wellen eingefallen, welche wir mit in den Raum integrieren wollten.
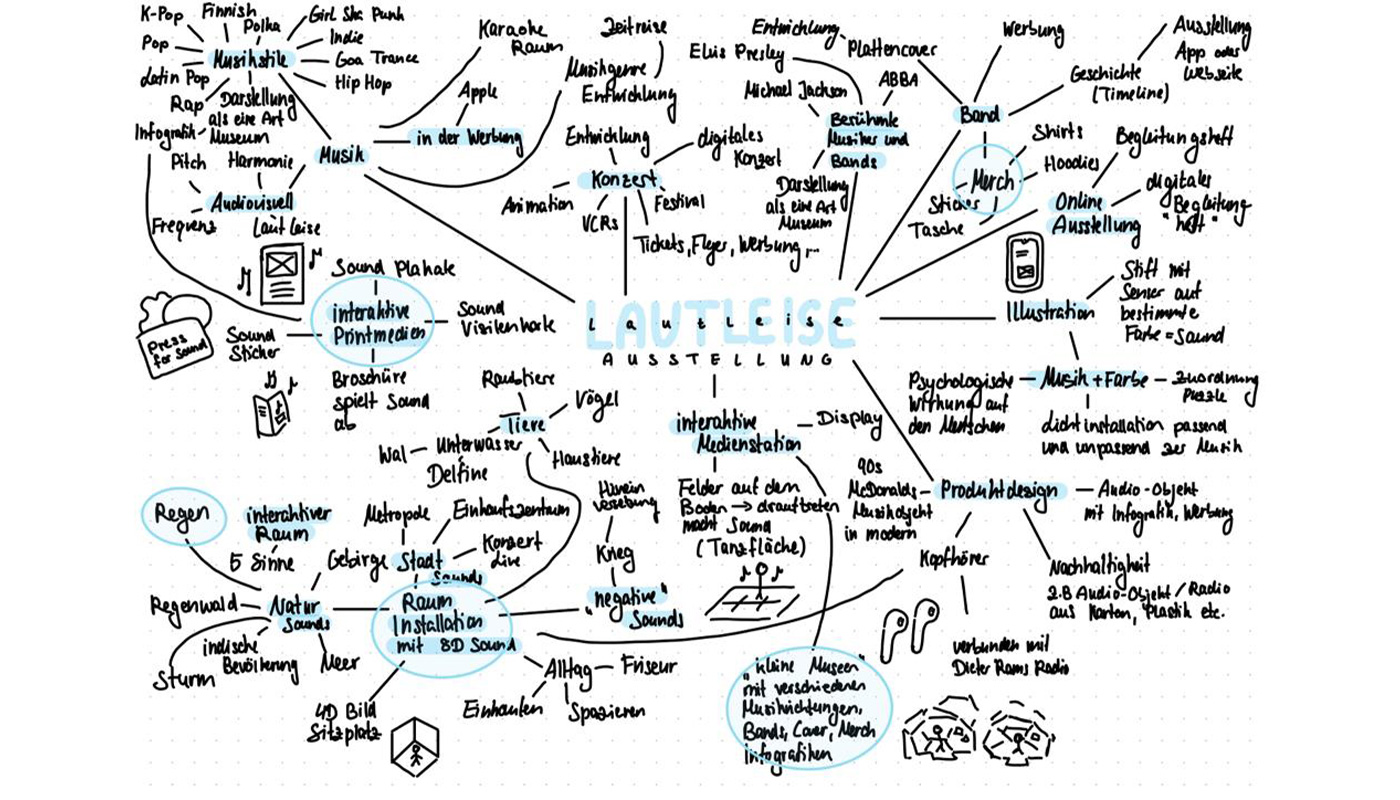
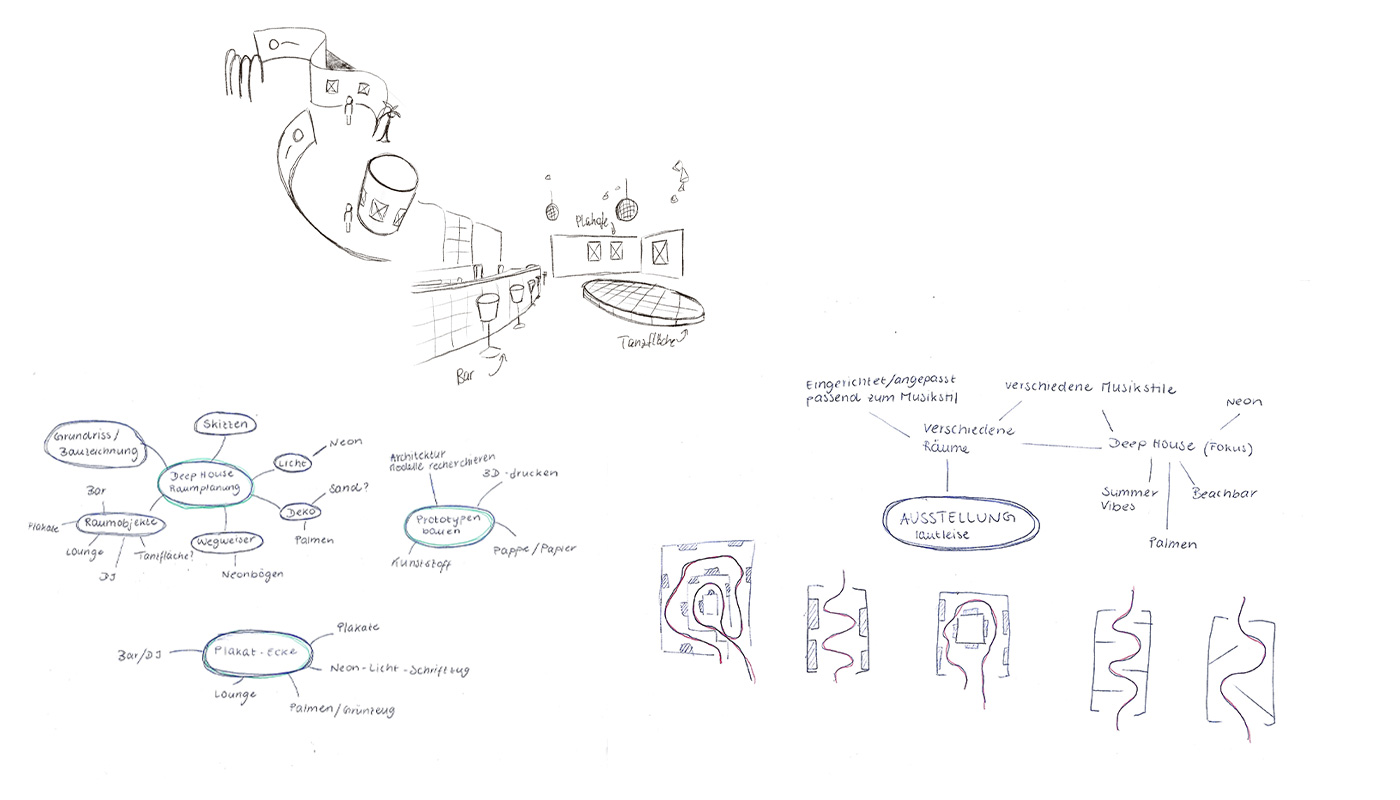
 Sammlung möglicher Vertiefungsthemen. Die 5 besten Ideen wurden eingekreist.
Sammlung möglicher Vertiefungsthemen. Die 5 besten Ideen wurden eingekreist.
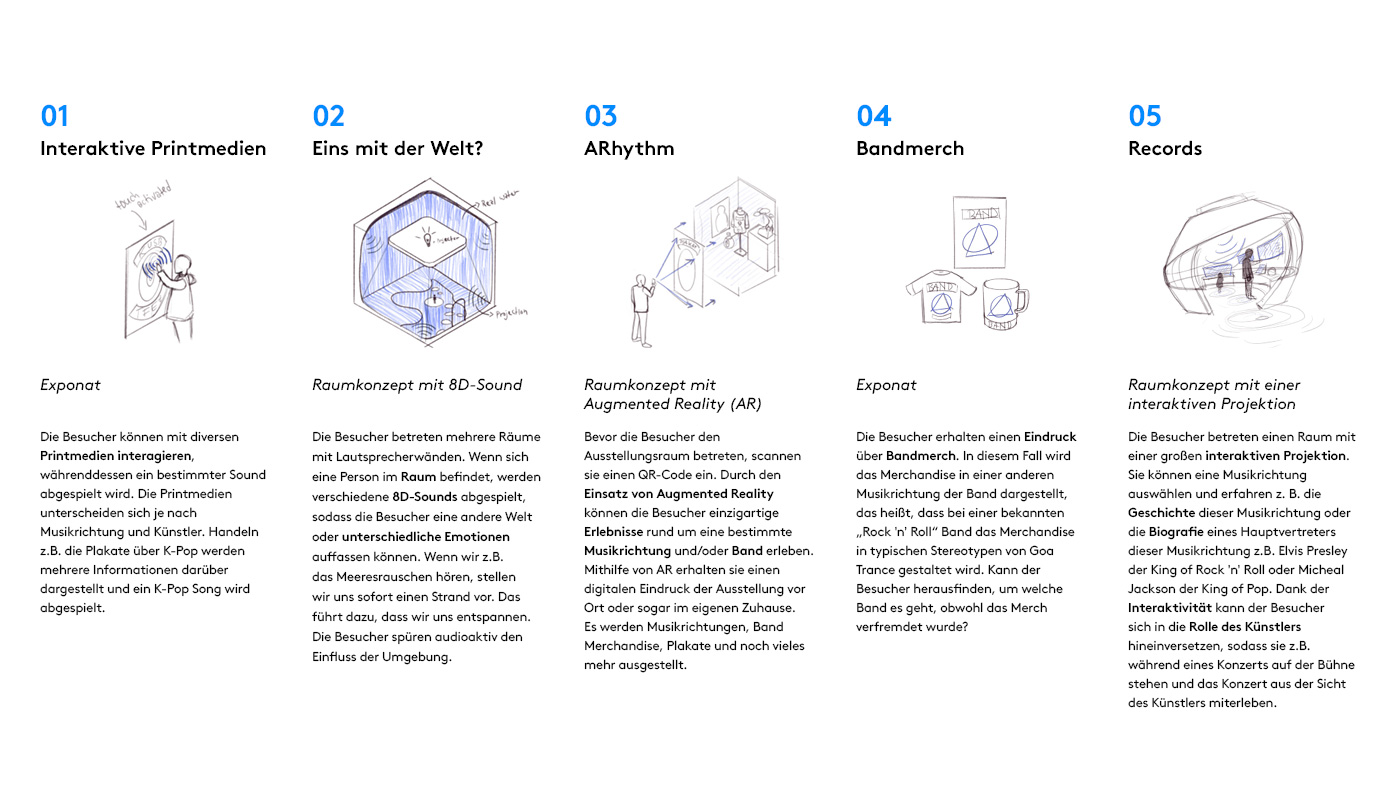
 Erste mögliche Lösungsansätze für die 5 besten Ideen aus der Mindmap.
Erste mögliche Lösungsansätze für die 5 besten Ideen aus der Mindmap.
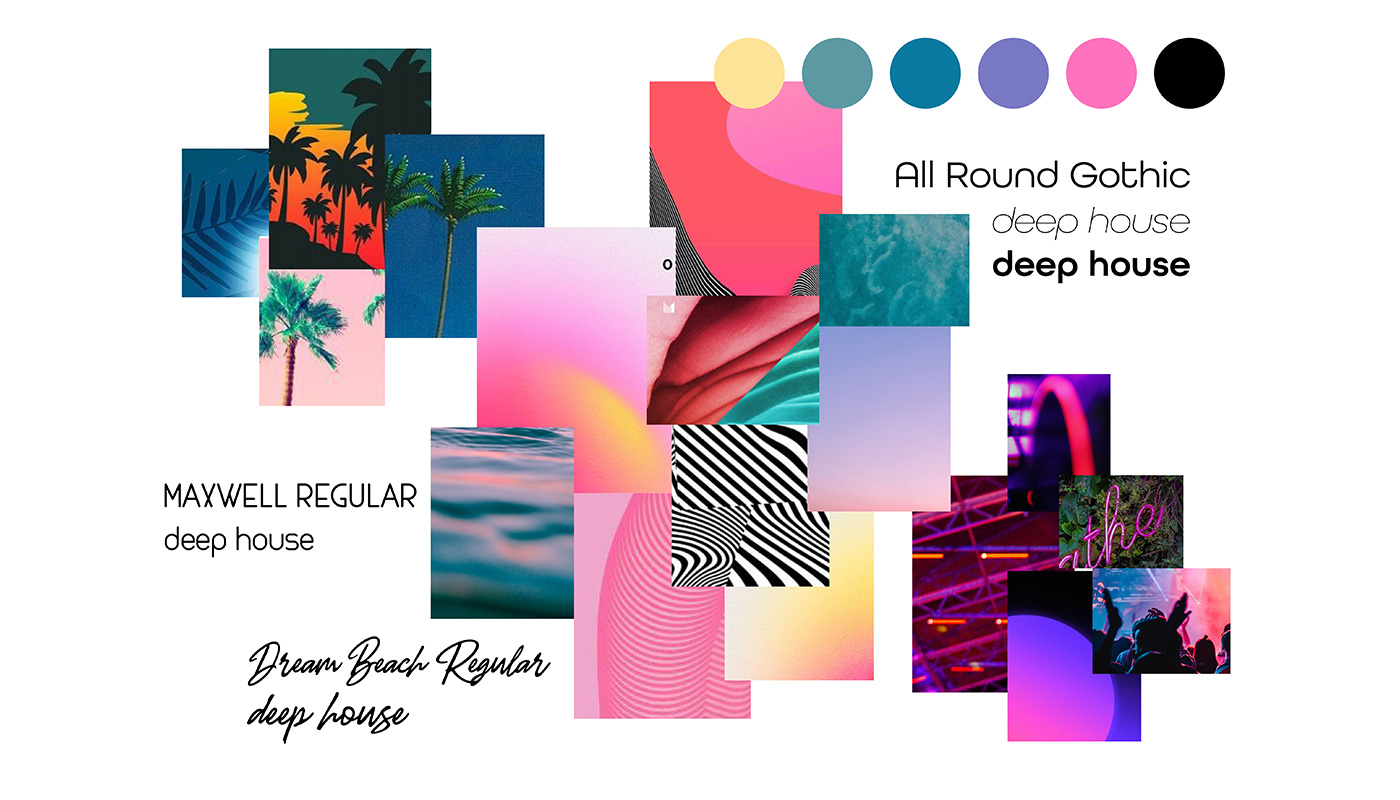
 Moodboard zur Musikrichtung Deep House. Mit dem Moodboard wollten wir die Ästhetik und Stimmung der Musik einfangen und diese dann in unserem Design umsetzen.
Moodboard zur Musikrichtung Deep House. Mit dem Moodboard wollten wir die Ästhetik und Stimmung der Musik einfangen und diese dann in unserem Design umsetzen.
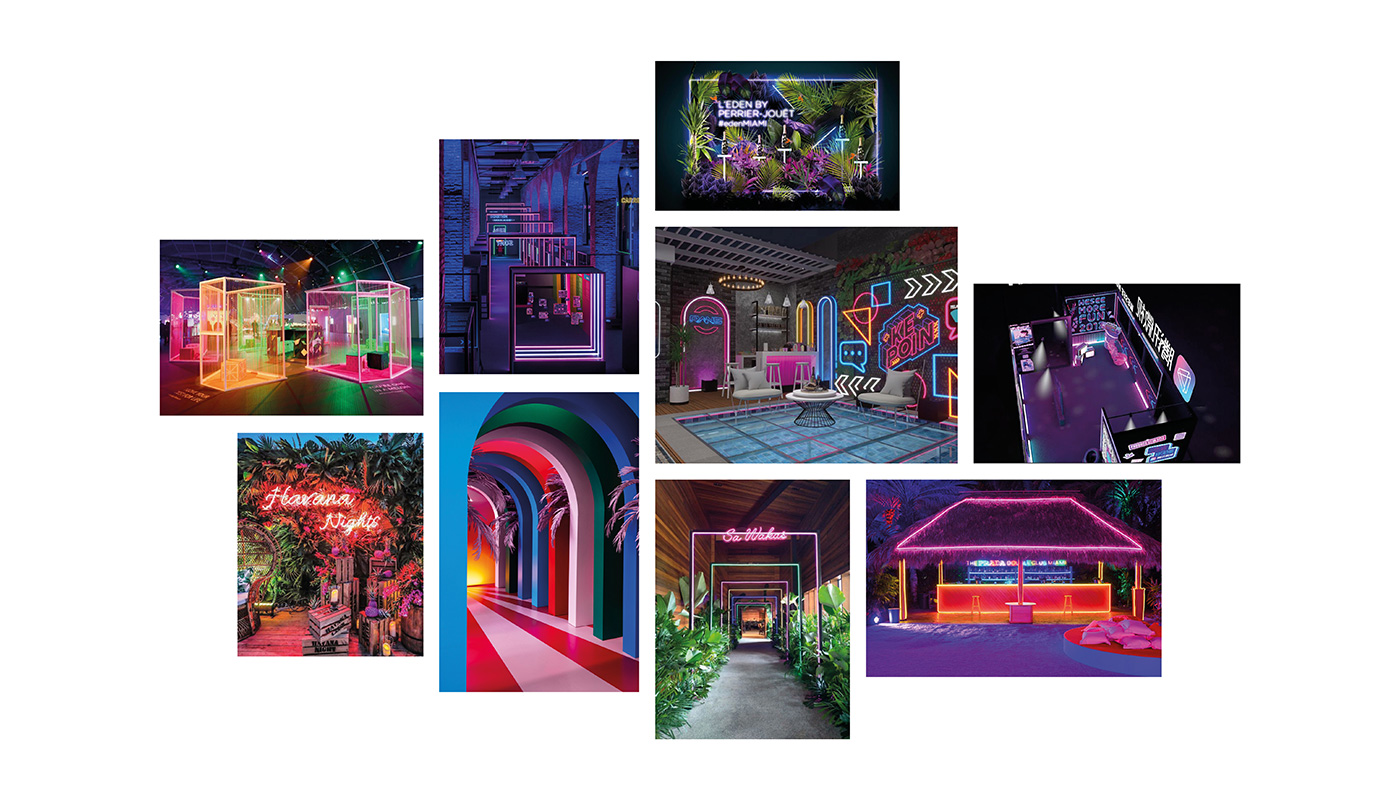
 Sammlung von Referenzen und Inspirationen für den Ausstellungsraum.
Sammlung von Referenzen und Inspirationen für den Ausstellungsraum.
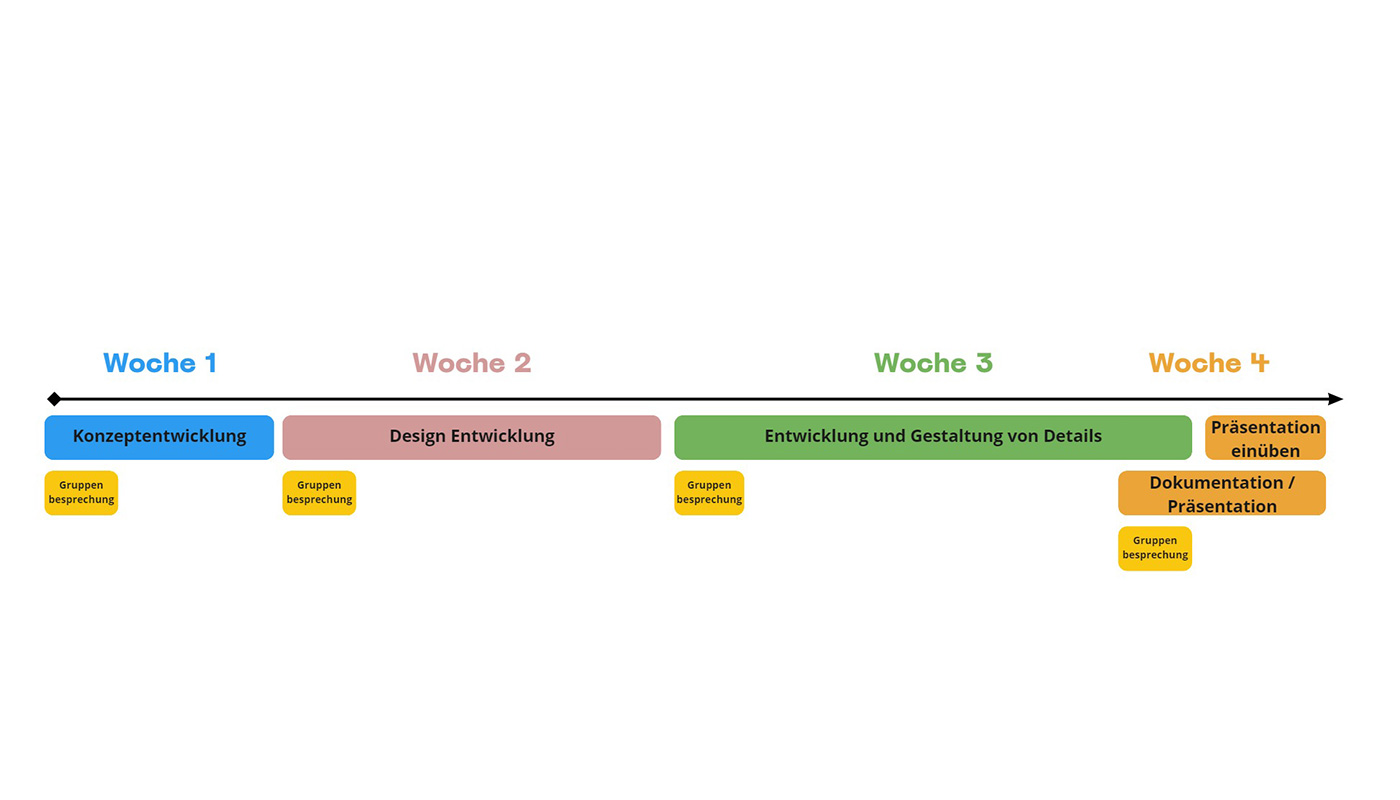
 Zur besseren Organisation haben wir uns in Miro einen Zeitplan erstellt. Für die einzelnen Teilaufgaben haben wir uns jeweils eine Woche eingeteilt, diese überschneiden sich aber auch teilweise.
Zur besseren Organisation haben wir uns in Miro einen Zeitplan erstellt. Für die einzelnen Teilaufgaben haben wir uns jeweils eine Woche eingeteilt, diese überschneiden sich aber auch teilweise.
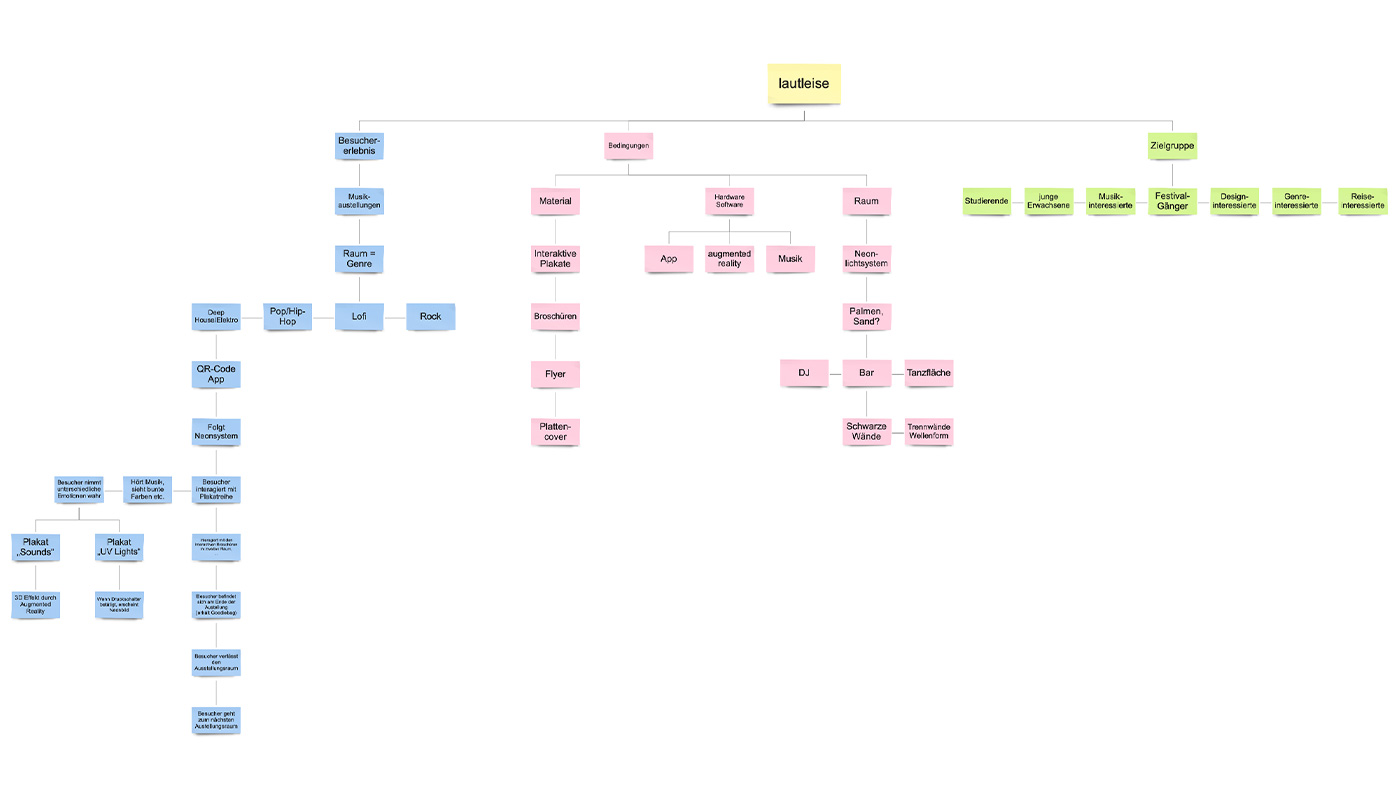
 Schematische Beschreibung und Definition der Anforderung und Bedingungen an unsere Ausstellung.
Schematische Beschreibung und Definition der Anforderung und Bedingungen an unsere Ausstellung.
Konzeptentwicklung
Im Rahmen der fiktiven Ausstellung zum Thema „Lautleise“ beschäftigen wir uns mit interaktiven Printmedien. Im Laufe der Konzeptentwicklung haben wir das Thema auf Plakate eingegrenzt. Die Interaktivität soll den Besuchern ein spannendes Erlebnis bieten, an denen sie teilhaben können. Dieses Erlebnis besteht allerdings nicht nur aus den ausgestellten Medien, sondern auch im Ausstellungsraum selber. Dieser ist ausgestattet mit einer Bar, einer Tanzfläche und weiteren spannenden Aktivitäten passend zum Thema. Für zusätzliche Informationen über die ausgestellten Medien wollen wir eine App als digitales Begleitheft entwerfen.
Mindmap
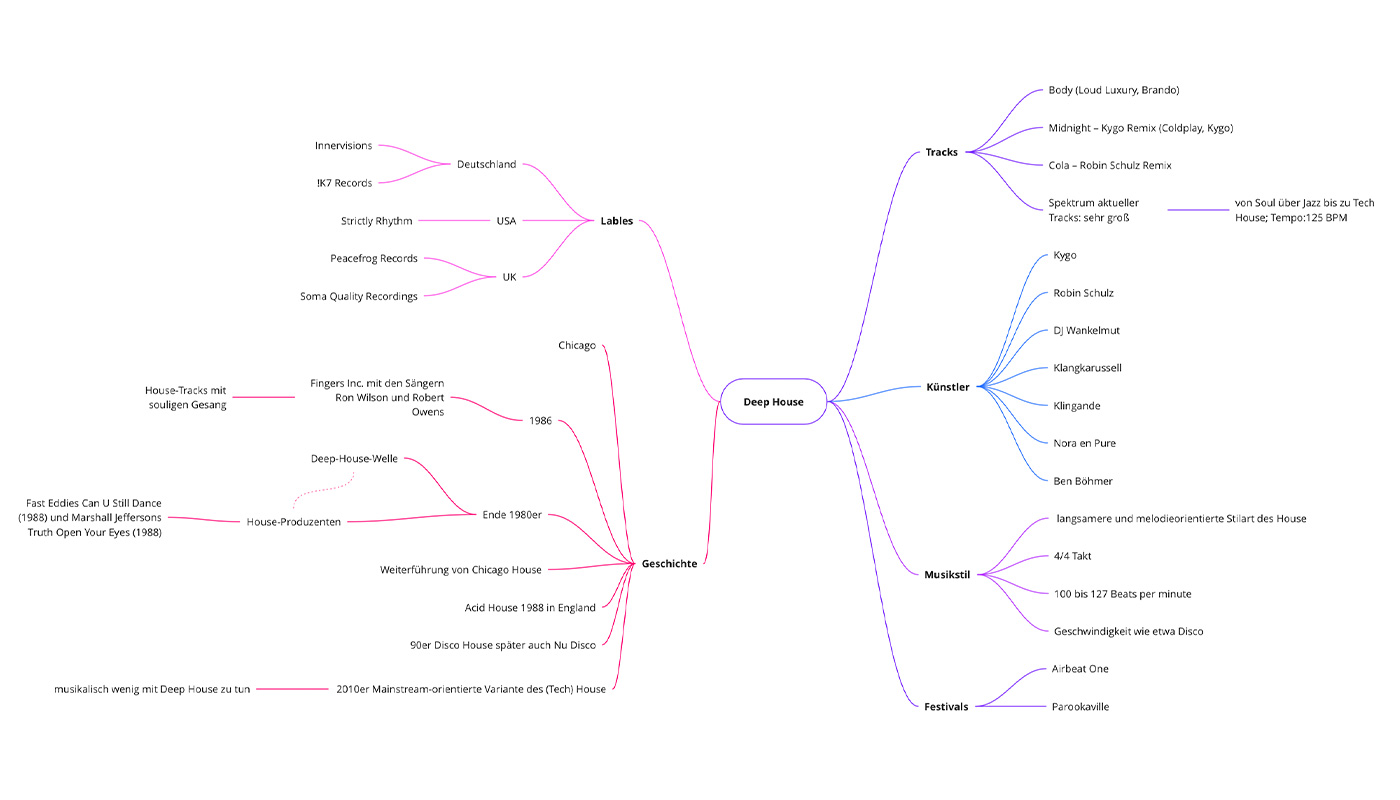
 Sammlung der Recherche zur Musikrichtung.
Sammlung der Recherche zur Musikrichtung.
Ideen Scribbles, Layoutskizzen, Varianten
 Ideensammlung und erste Entwurfsskizzen für das Raumkonzept der Ausstellung.
Ideensammlung und erste Entwurfsskizzen für das Raumkonzept der Ausstellung.
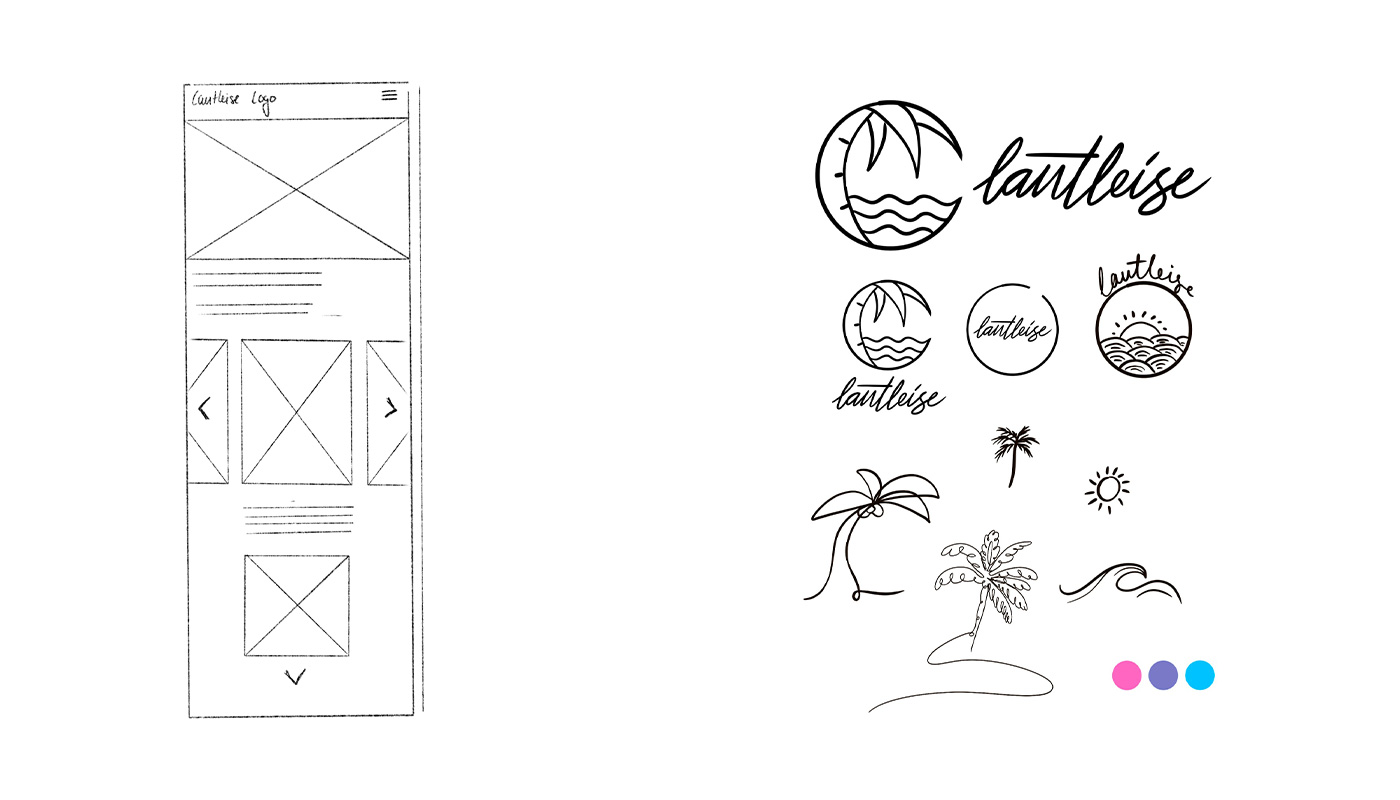
 Links: Wireframe für die Begleitapp der Ausstellung.
Rechts: Entwürfe für verschiedene Neongrafiken, welche später in den Ausstellungsraum integriert werden sollen.
Links: Wireframe für die Begleitapp der Ausstellung.
Rechts: Entwürfe für verschiedene Neongrafiken, welche später in den Ausstellungsraum integriert werden sollen.
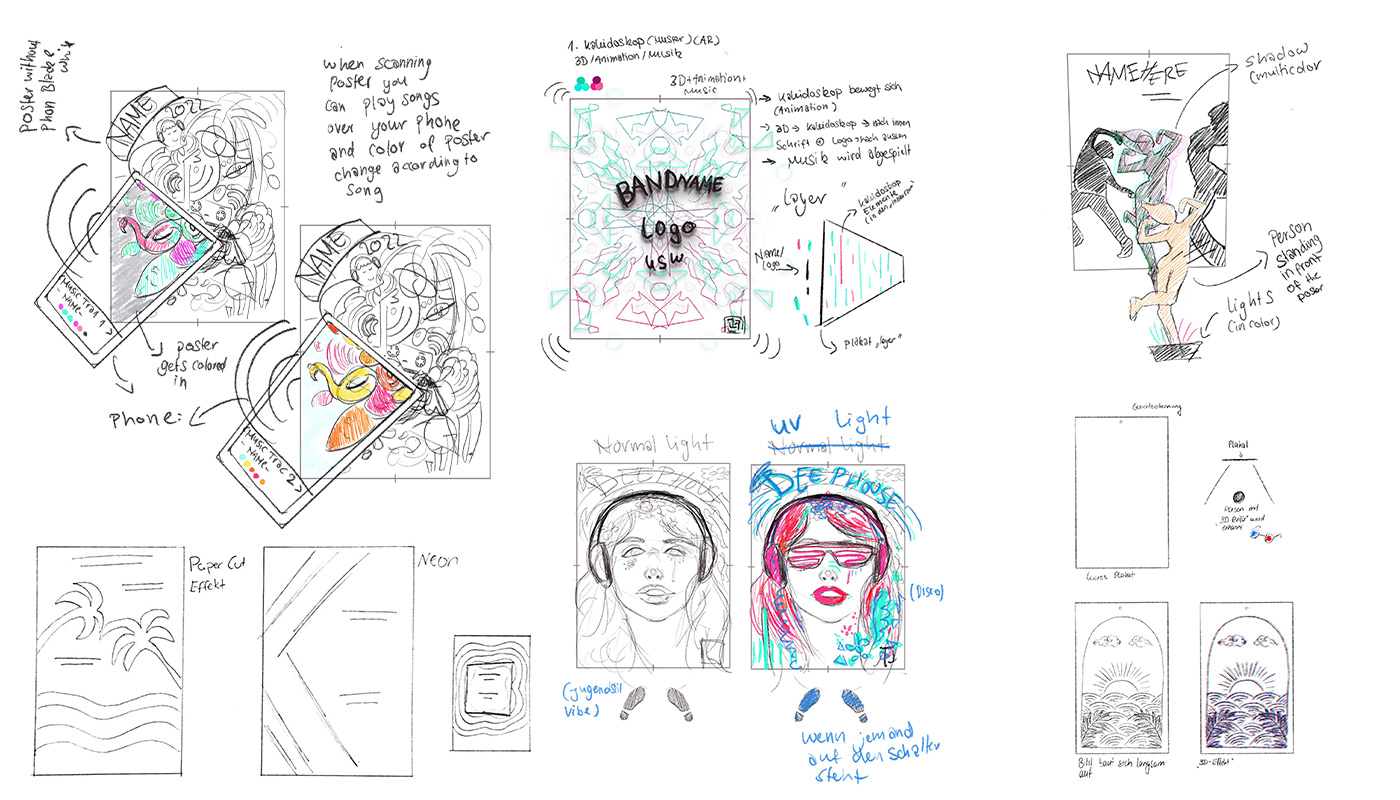
 Erste Skizzen für mögliche interaktive Plakate:
Erste Skizzen für mögliche interaktive Plakate:
Links oben: AR-Plakat verändert Farbe je nach abgespielter Musik.
Mitte oben: Plakat erhält Dreidimensionalität mithilfe von Augmented Reality.
Rechts oben: Passant kann seinen eigenen Schatten auf das Plakat werfen lassen und so Teil des Plakates werden.
Links unten: Entwurfsideen für Plakate, welche mit dem Paper Cut Effekt oder Neon umgesetzt werden.
Mitte unten: Plakat verändert Illustration, wenn ein Schalter betätigt wird, der UV-Licht aufs Plakat wirft.
Rechts unten: Durch einen Bewegungsmelder ausgelöst, erschein Plakat Inhalt. Mithilfe einer 3D Brille tritt der Plakatinhalt in den Raum.
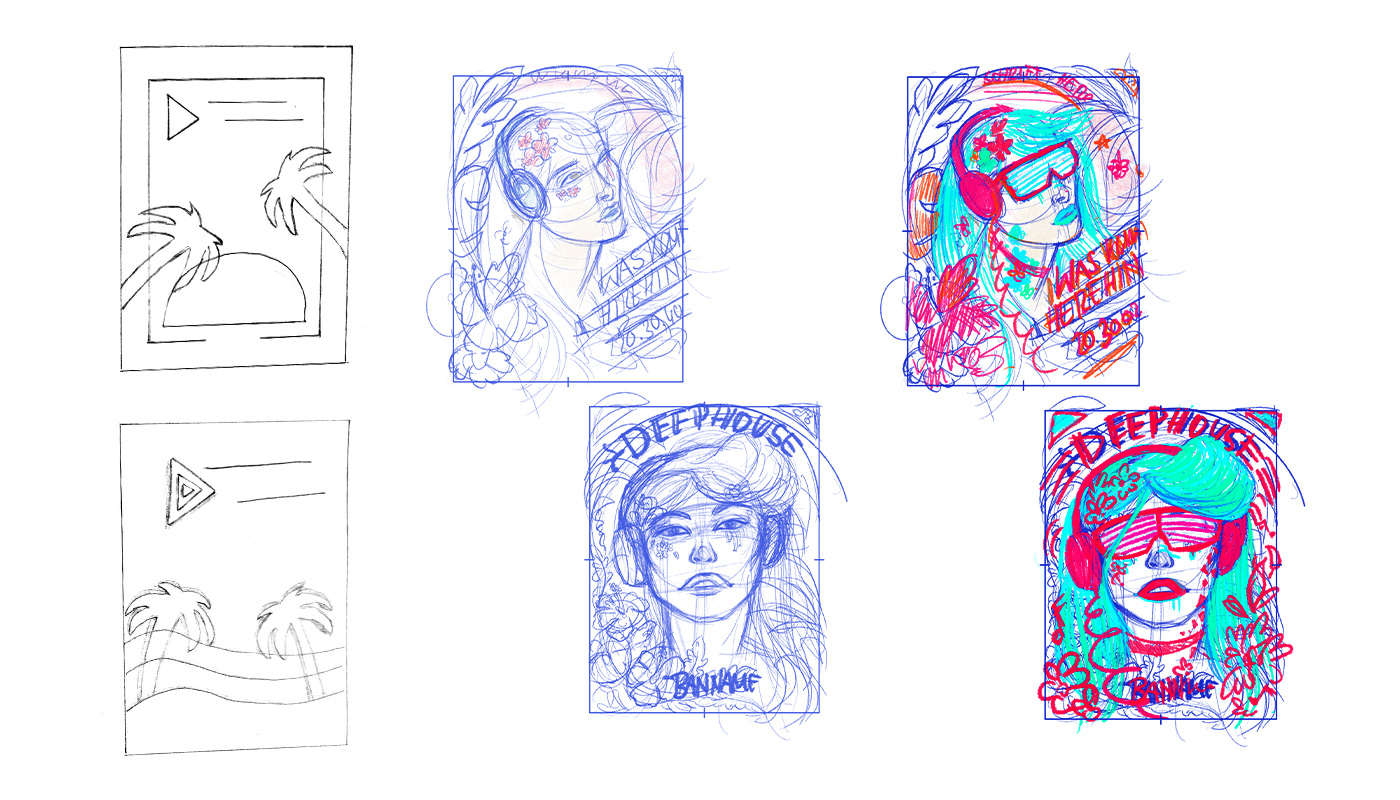
 Skizzen für ausgewählte Plakat Konzepte:
Skizzen für ausgewählte Plakat Konzepte:
Links: AR-Plakat mit 3D Effekt Rechts: Plakat, das unter UV-Licht die Illustration ändert.
Detailed Design
Nachdem wir uns entschieden hatten, was genau wir vorhaben und unser Konzept bereits in einem Moodboard festgehalten haben, teilten wir verschiedene Aufgabenbereiche in der Gruppe auf. Wir teilten die Aufgaben je nachdem, für welchen Schwerpunkt wir uns interessieren. Demnach haben sich Jessica und Coline um das Ausstellungsdesign gekümmert und Jessica hat zusätzlich die App entworfen. Lea und Malte haben währenddessen an den Plakaten gearbeitet. Der erste Arbeitsschritt bestand darin, Ideen in einer Mindmap zu sammeln und erste Skizzen anzufertigen zu verschiedenen Varianten und Layouts. Diese haben wir in der Gruppe geteilt und darüber diskutiert, mit welchen Varianten wir letztendlich weiter arbeiten.
Aufbauend auf den Skizzen haben wir dann die Konzepte weiter ausgearbeitet und angefangen, diese umzusetzen. Wir haben uns befasst mit verschiedenen Farben, Stilen und Schriften. Außerdem haben wir uns genauer mit Programmen wie Adobe Aero befasst, für das entwerfen des Augmented Reality Plakats. Für das Ausstellungsdesign erstellten wir Grundrisse vom Raum und überlegten uns, wie wir die Objekte anordnen und welchen Weg der Besucher durch die Ausstellung geht.
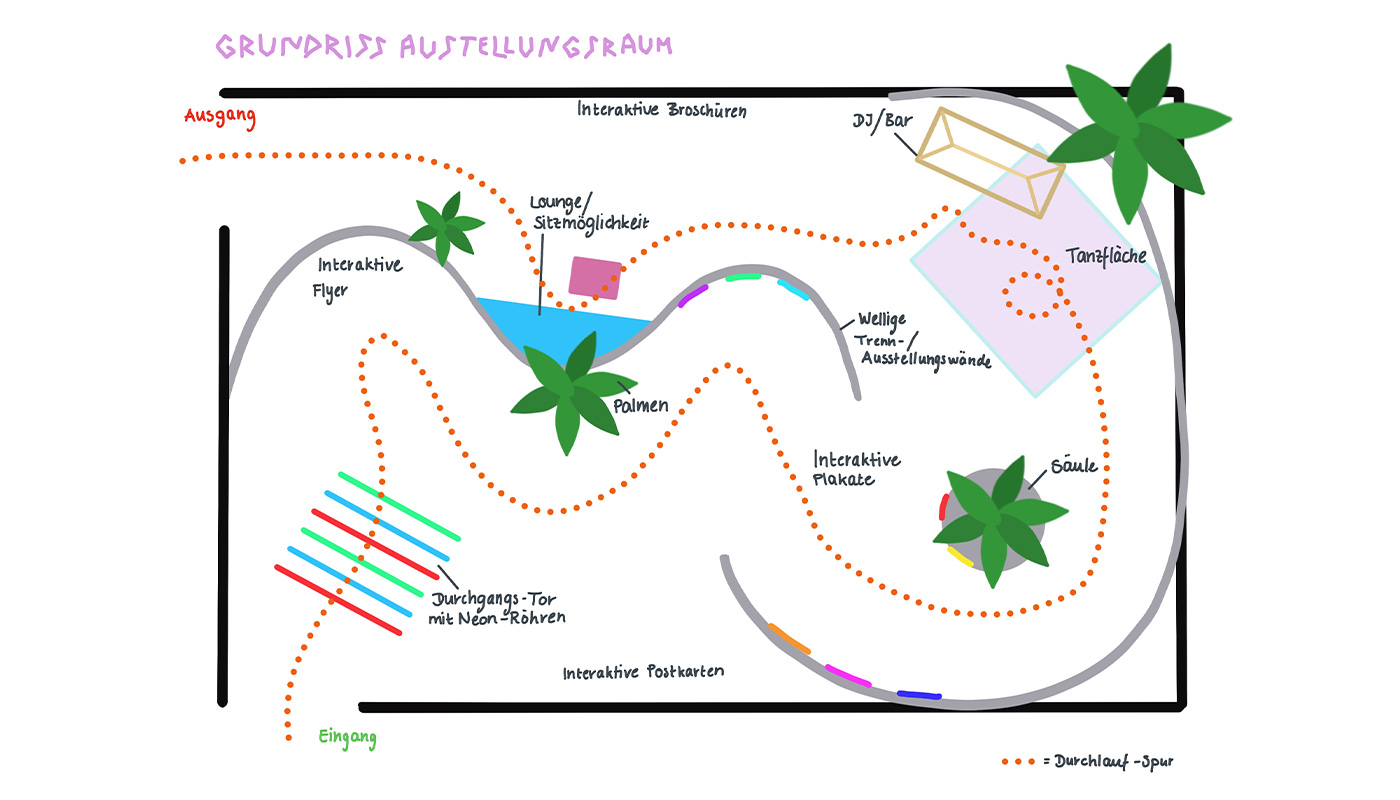
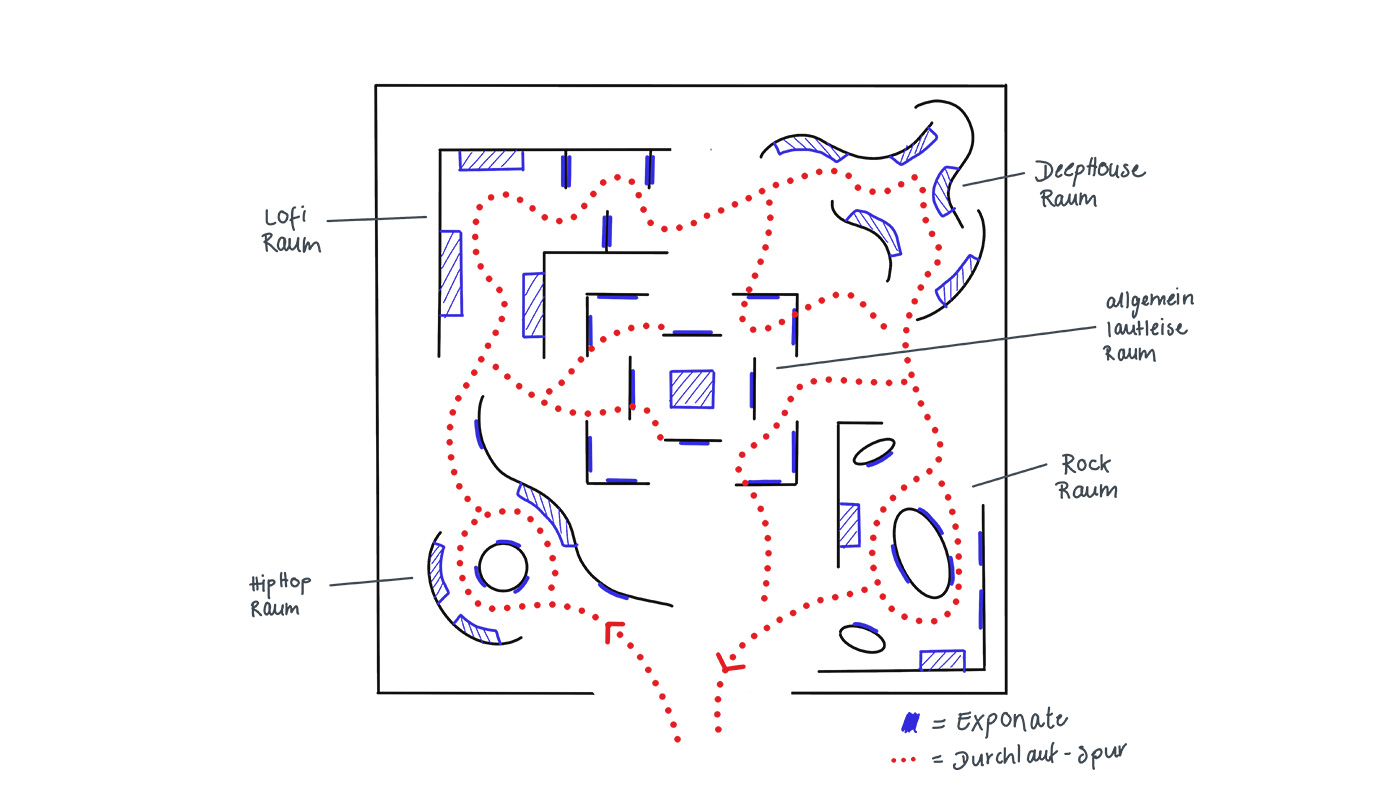
 Grundriss des gesamten Ausstellungsraums zum Thema Deep House.
Grundriss des gesamten Ausstellungsraums zum Thema Deep House.
 Grundriss der gesamten Ausstellung. Für verschiedene Genres gibt es jeweils einzelne abgetrennte Räume.
Grundriss der gesamten Ausstellung. Für verschiedene Genres gibt es jeweils einzelne abgetrennte Räume.
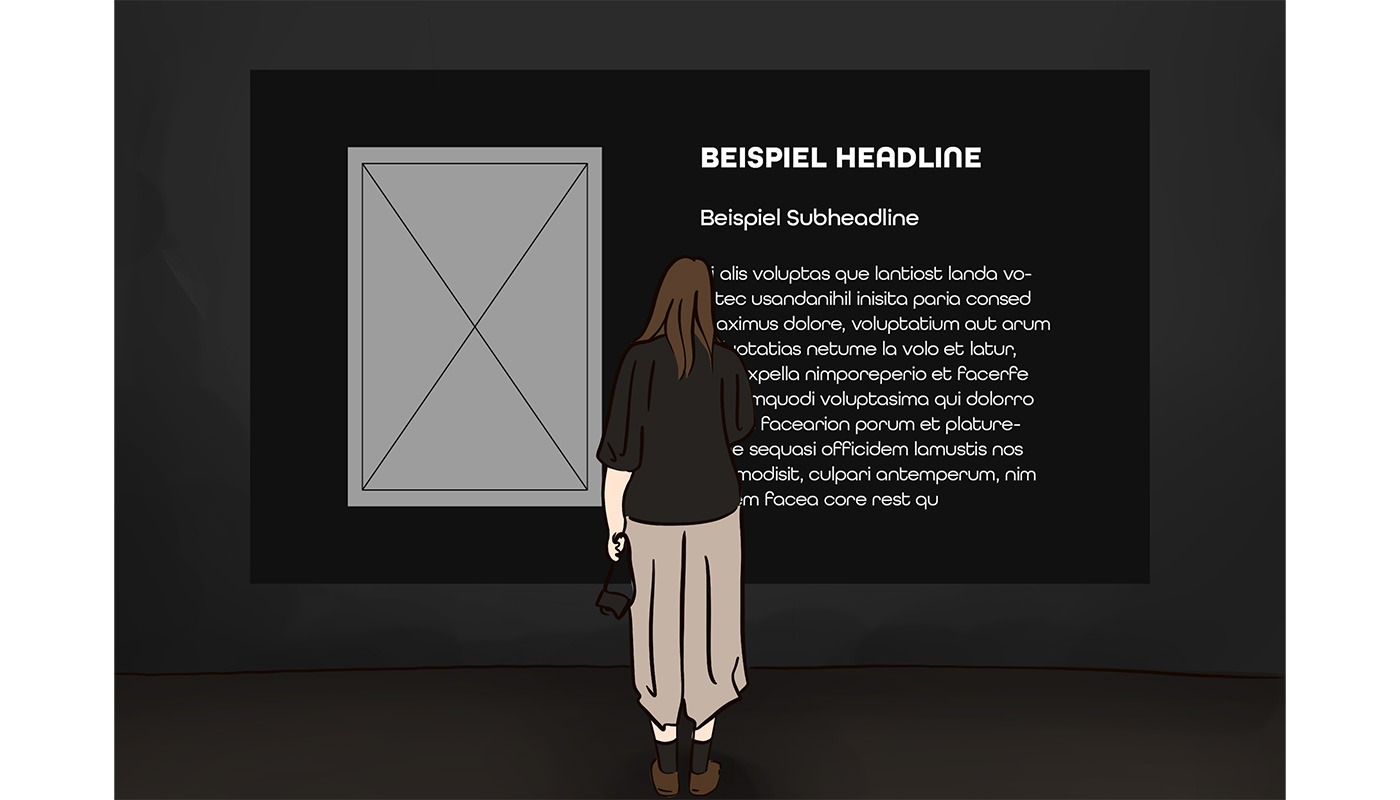
 Layout Entwurf für eine Ausstellungswand.
Layout Entwurf für eine Ausstellungswand.
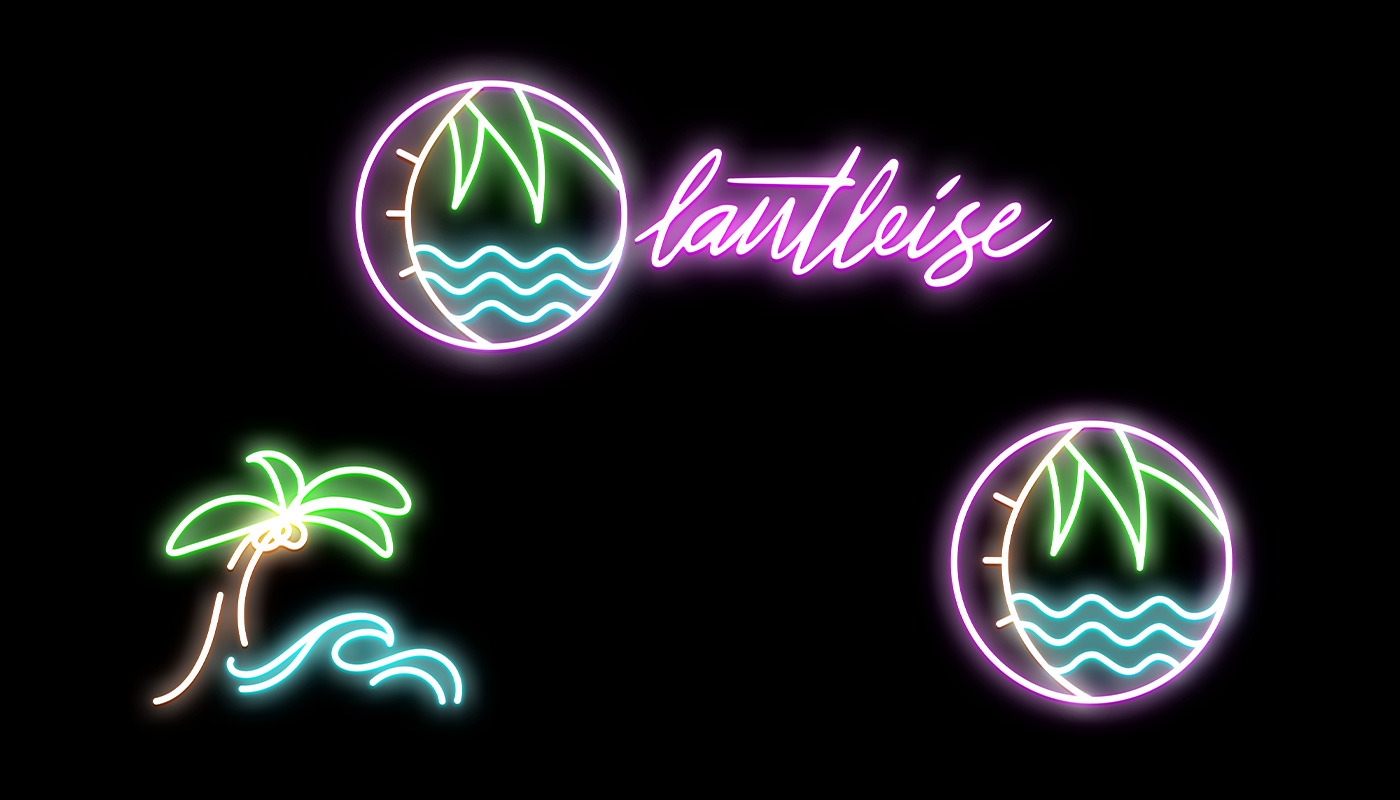
 Fertige Neongrafiken, die in den Ausstellungsraum zum Thema Deep House integriert werden.
Fertige Neongrafiken, die in den Ausstellungsraum zum Thema Deep House integriert werden.
 Verschiedene Gestaltungsideen für das Augmented Reality Plakat.
Verschiedene Gestaltungsideen für das Augmented Reality Plakat.
 Fertiges AR-Plakat in der 2D Ansicht (Ohne AR-Effekt).
Fertiges AR-Plakat in der 2D Ansicht (Ohne AR-Effekt).
 Fertiges UV-Plakat:
Fertiges UV-Plakat:
Links: Plakat unter normalem Licht Rechts: Plakat unter UV-Licht.
Prototyp
Um den Raum besser zu visualisieren, haben wir ein Modell aus Papier angefertigt. Das Modell bietet ein besseres Verständnis für Größenverhältnisse und die Anordnungen im dreidimensionalen Raum. Um den Prototypen der App zu erstellen, haben wir mit Adobe XD gearbeitet. Für das interaktive Plakat, welches mit AR funktioniert, erstellten wir den Prototypen in Adobe Aero. In dem Programm ordnet man die verschiedenen Objekte auf einzelnen Ebenen an und kann dann entscheiden, wie diese später im Raum dargestellt werden sollen, in der App dazu gibt es dann die Möglichkeit, sein Ergebnis als Fotos und Videos festzuhalten. Um das zweite Plakat mit dem UV-Licht zu visualisieren, haben wir dies mithilfe von Photoshop in ein Mock-up eingebaut. Dadurch erhält man einen besseren Einblick in die Funktionsweise.
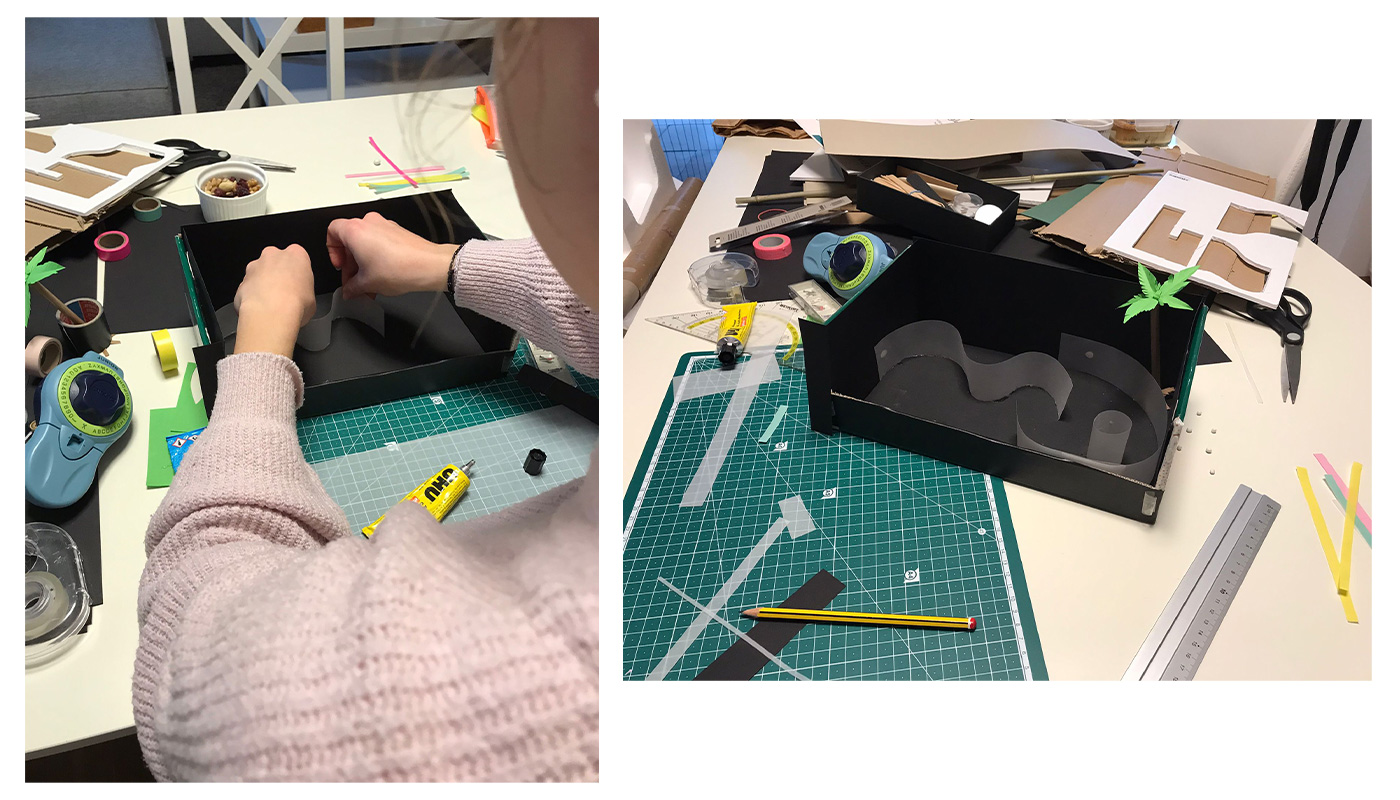
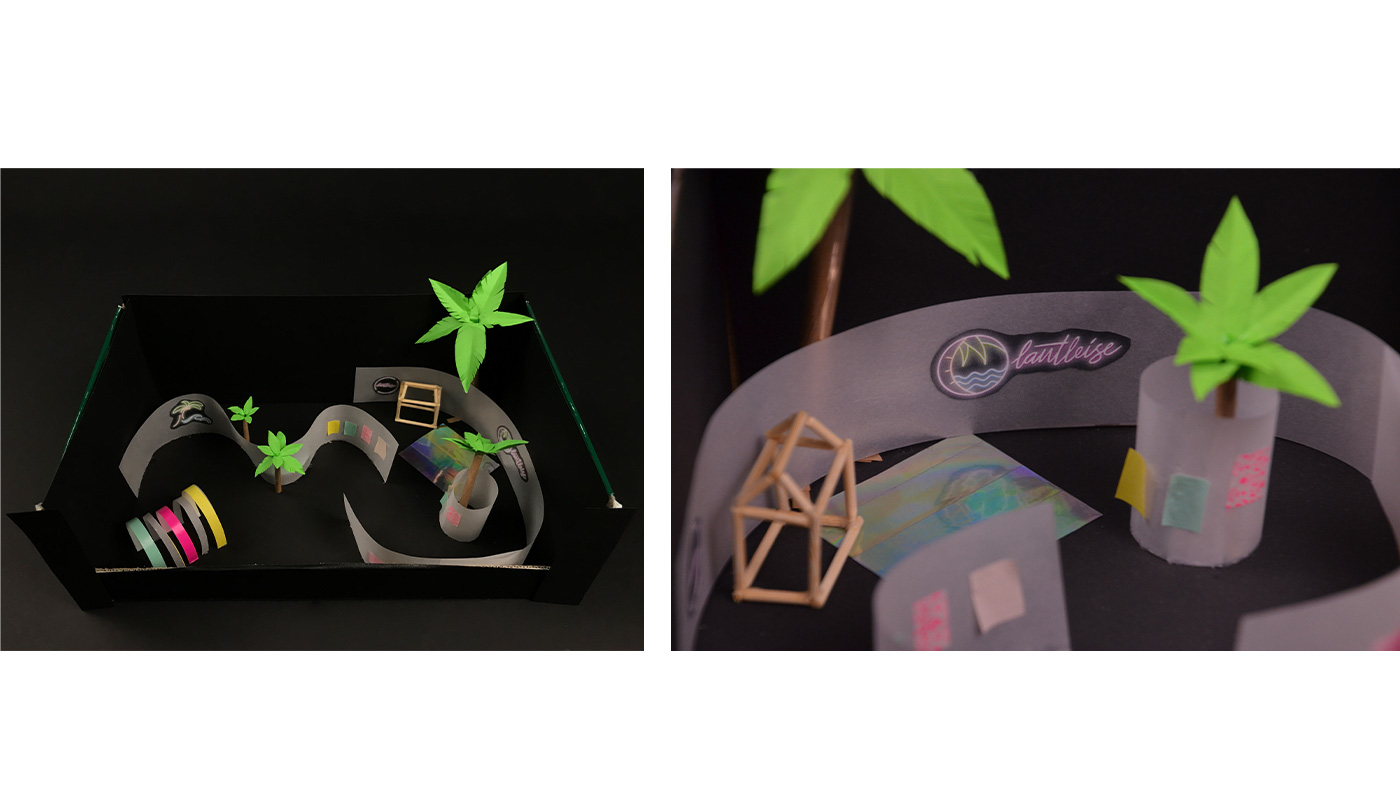
 Entstehungsprozess des Raummodells.
Entstehungsprozess des Raummodells.
 Fotos des fertigen Modells für den Ausstellungsraum, ohne farbiges Licht.
Fotos des fertigen Modells für den Ausstellungsraum, ohne farbiges Licht.
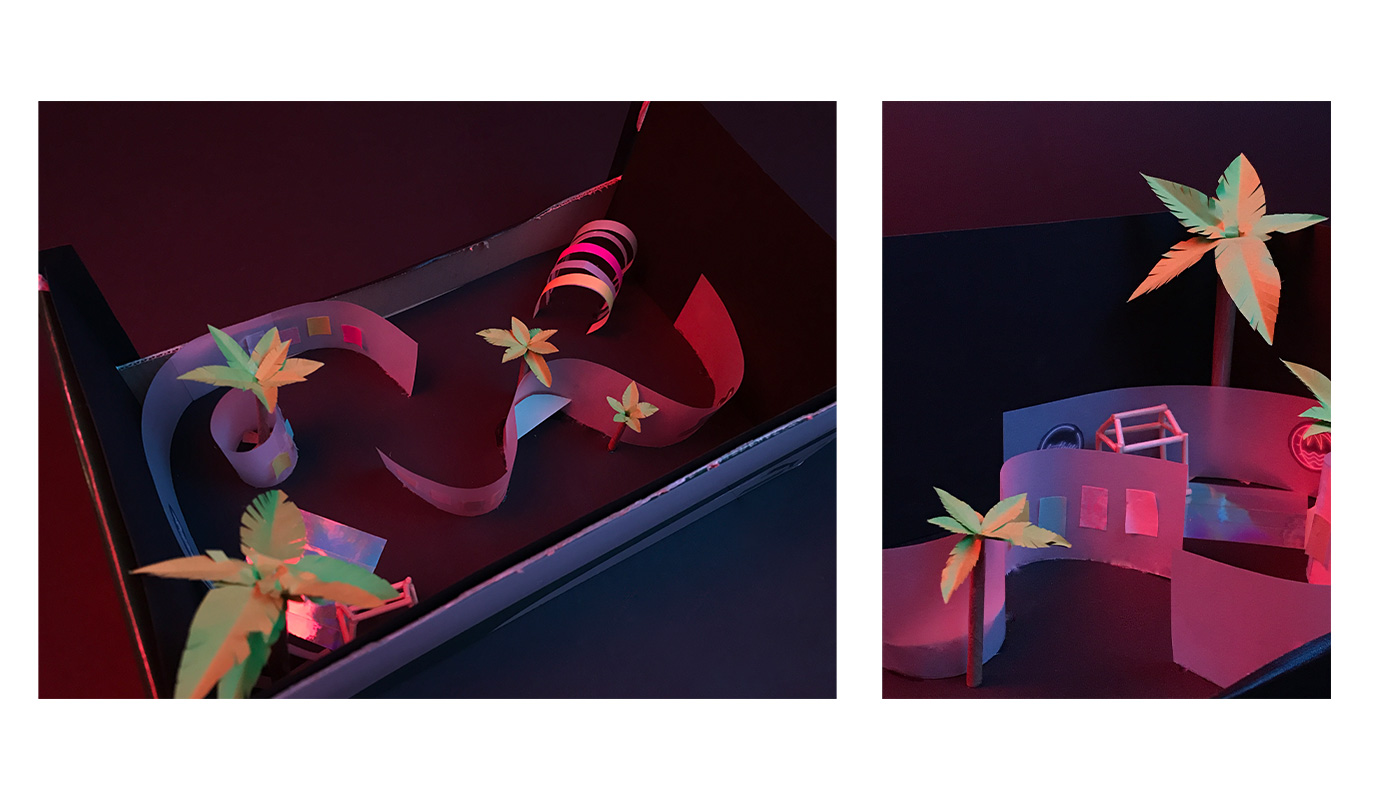
 Fotos des fertigen Modells für den Ausstellungsraum, inszeniert mit farbigem Licht.
Fotos des fertigen Modells für den Ausstellungsraum, inszeniert mit farbigem Licht.
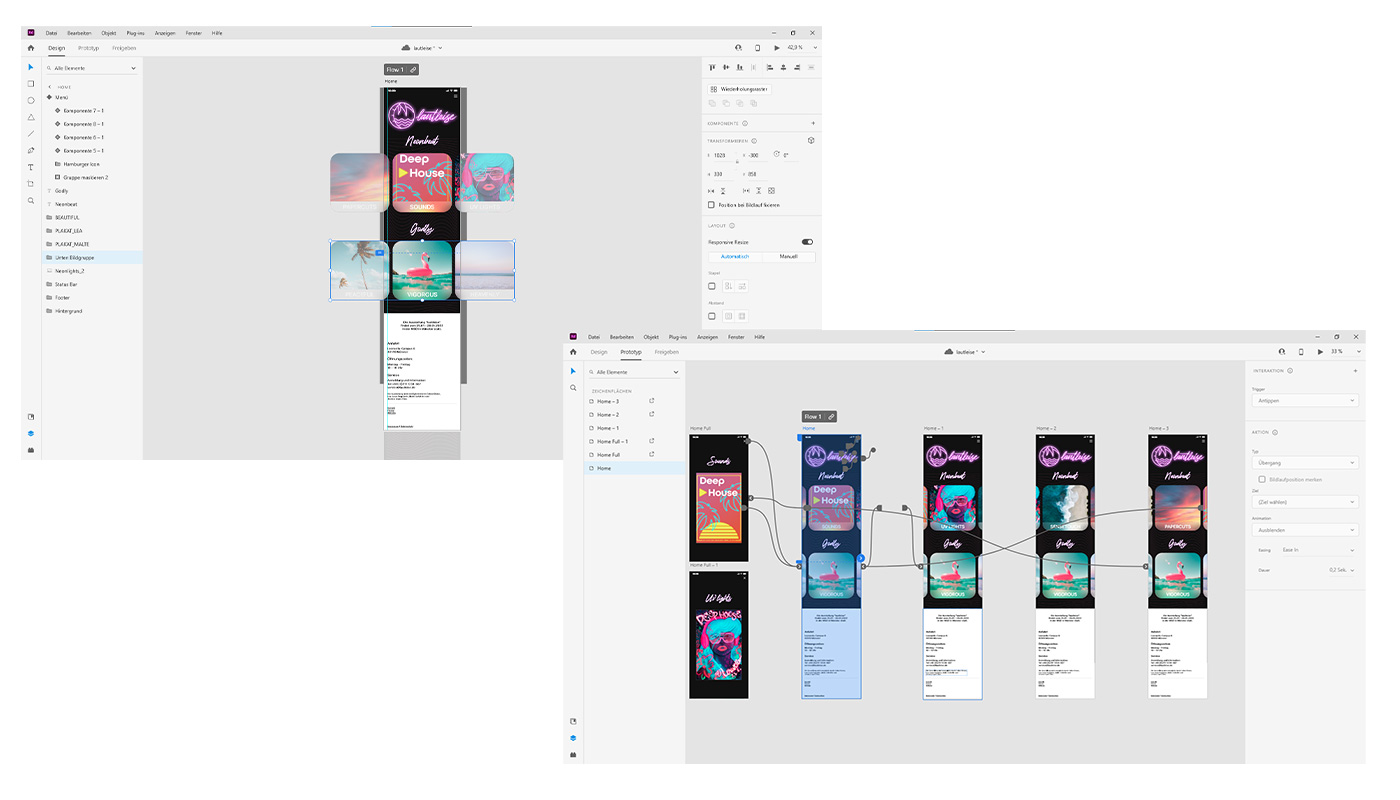
 Prozess für den Prototypen der App in Adobe XD.
Prozess für den Prototypen der App in Adobe XD.
 Den Prototypen der App eingefügt in ein Mock-up. Dadurch erhält man ein besseres Verständnis für die Ansicht und Größenverhältnisse.
Den Prototypen der App eingefügt in ein Mock-up. Dadurch erhält man ein besseres Verständnis für die Ansicht und Größenverhältnisse.
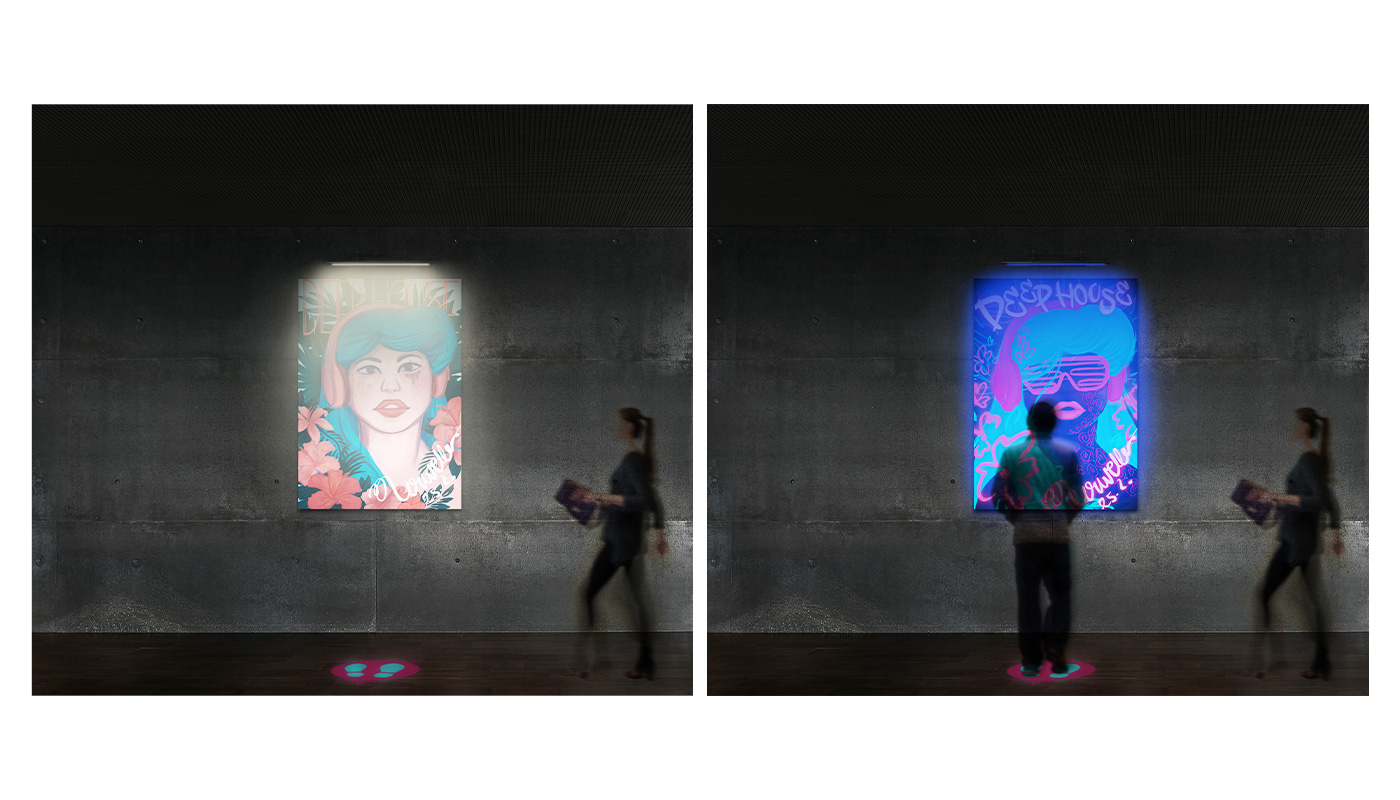
 Das interaktive UV-Plakat in ein Mock-up eingefügt, um die Funktionsweise zu visualisieren. Dabei stellt der Betrachter sich auf einen Sensor am Boden und das normale Licht wechselt zu UV Licht, dadurch wird der weitere Teil der Illustration sichtbar.
Das interaktive UV-Plakat in ein Mock-up eingefügt, um die Funktionsweise zu visualisieren. Dabei stellt der Betrachter sich auf einen Sensor am Boden und das normale Licht wechselt zu UV Licht, dadurch wird der weitere Teil der Illustration sichtbar.
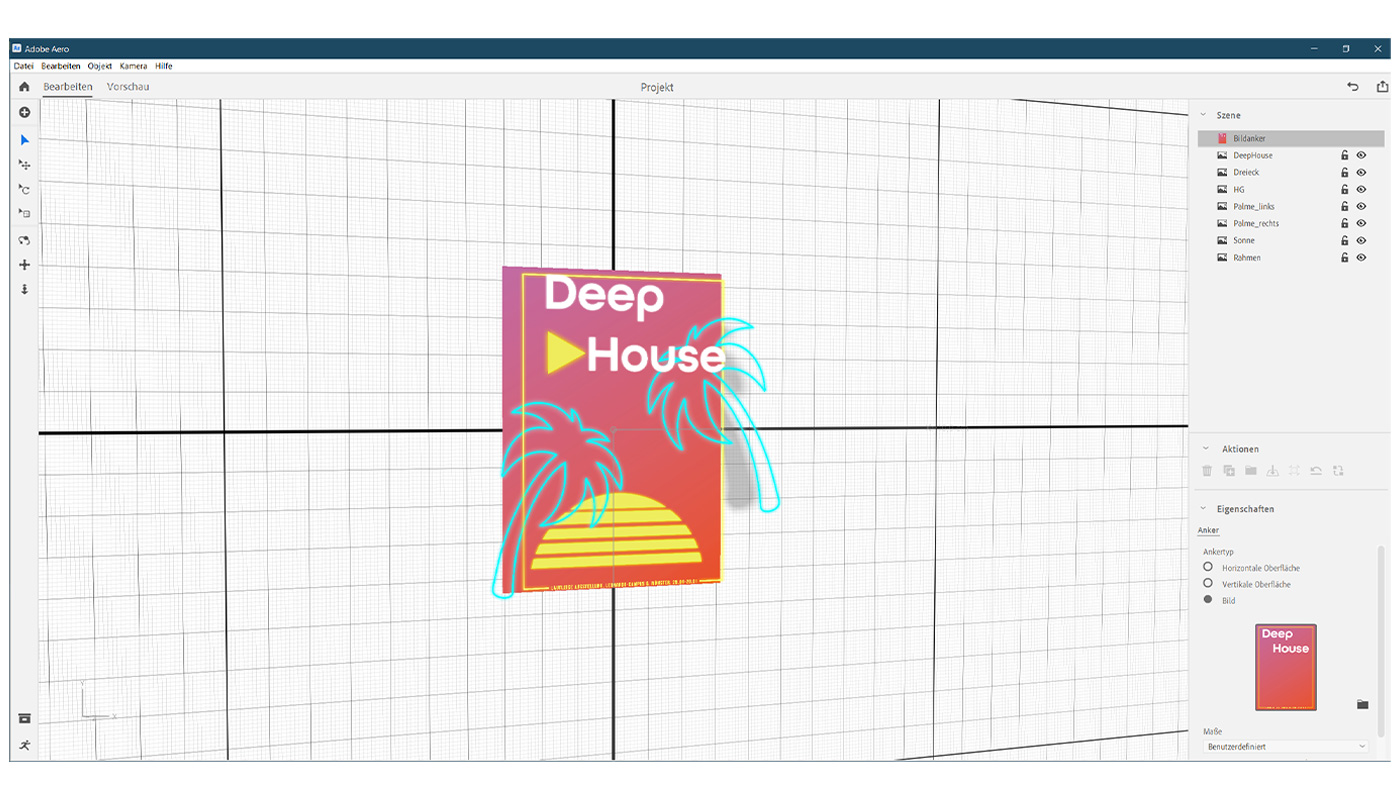
 Ein Screenshot aus Adobe Aero für die Umsetzung des AR-Plakats. Dabei hat man die verschiedenen Objekte auf einzelnen Ebenen und kann diese in der 3D Ansicht anordnen.
Ein Screenshot aus Adobe Aero für die Umsetzung des AR-Plakats. Dabei hat man die verschiedenen Objekte auf einzelnen Ebenen und kann diese in der 3D Ansicht anordnen.
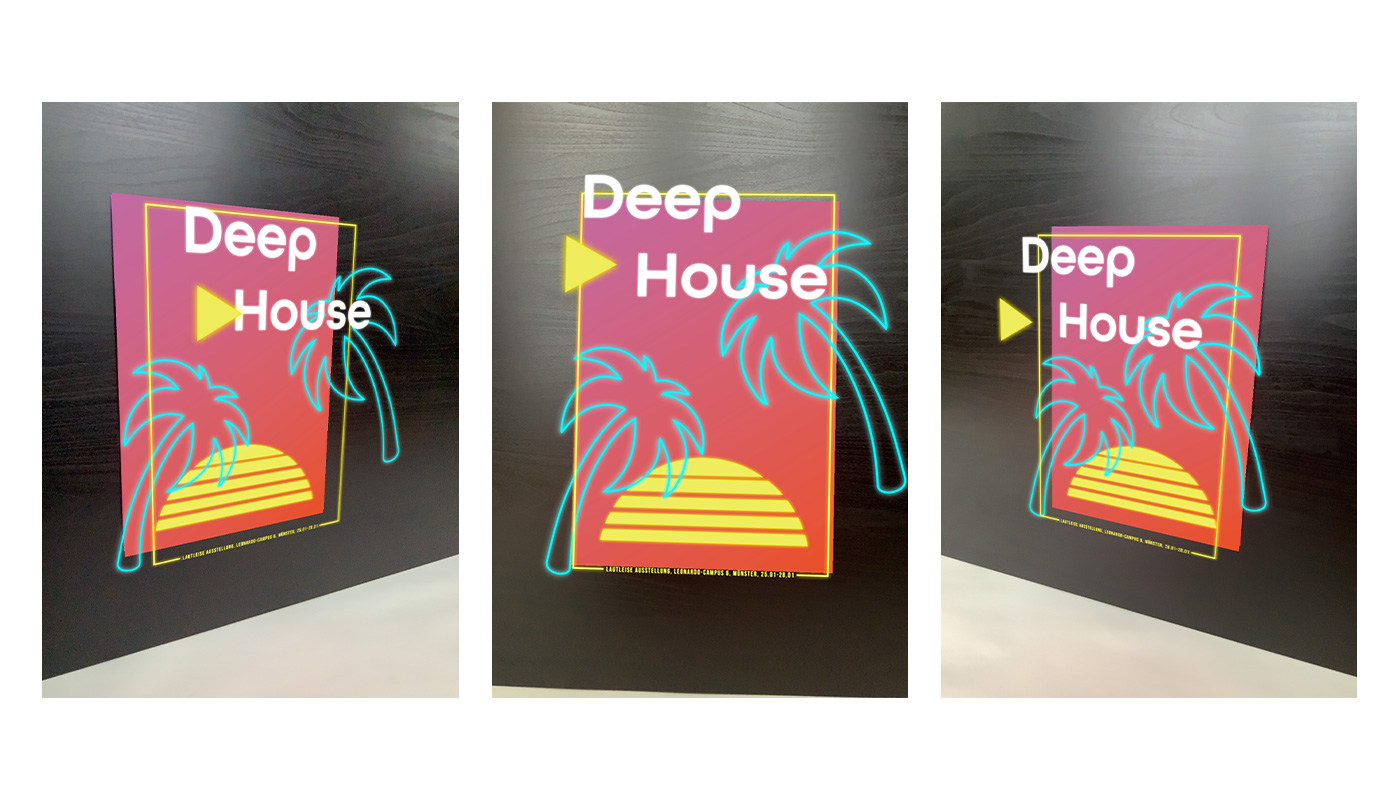
 Fotos vom fertigen AR Plakat mit Darstellung des 3D Effekts über die Adobe Aero App.
Fotos vom fertigen AR Plakat mit Darstellung des 3D Effekts über die Adobe Aero App.
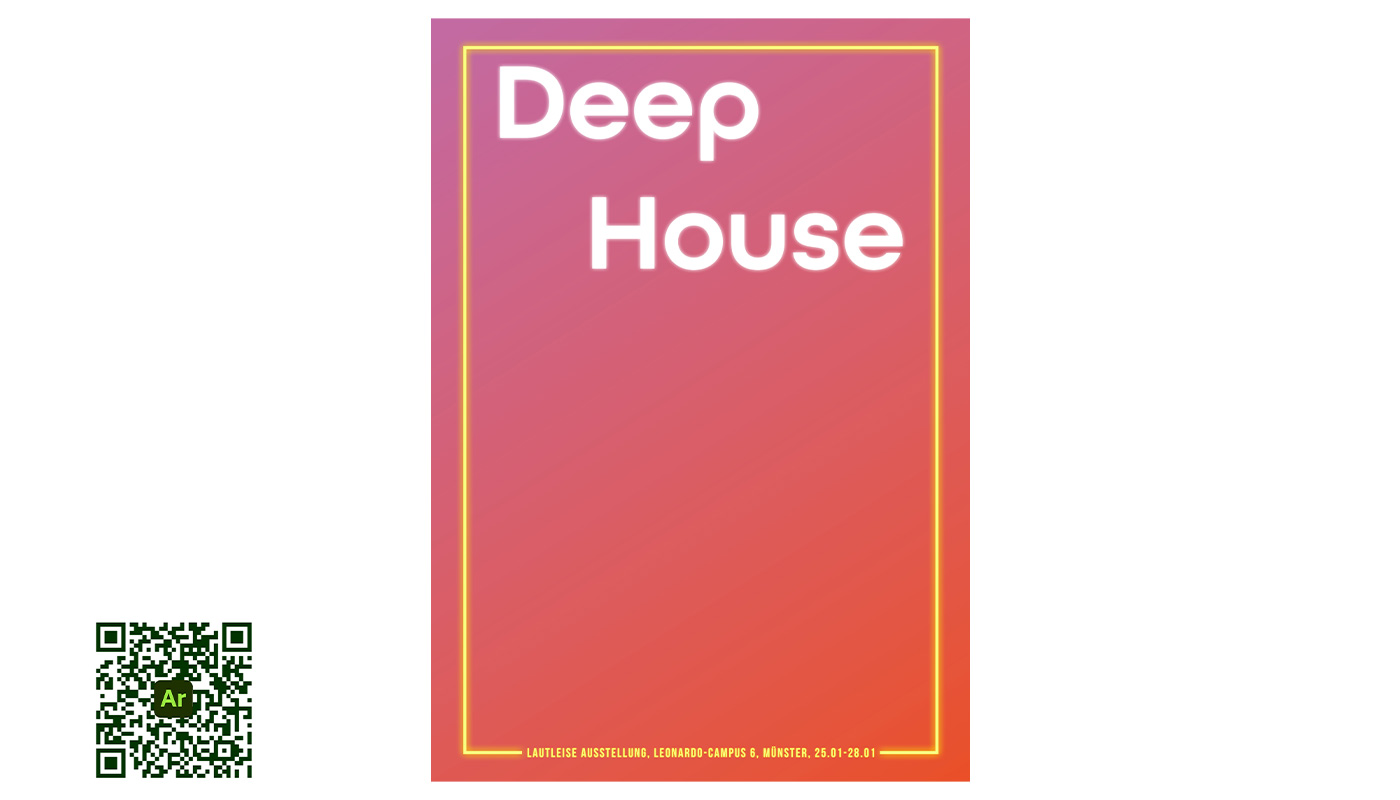
 Um selber mit dem Plakat interagieren zu können, benötigt man die Adobe Aero App. Wenn man diese installiert hat, kann man mit seiner Kamera den QR-Code scannen und anschließend wird man dazu aufgefordert, das Plakat, welches als Bildanker dient, in die Kamera zu halten. Danach erscheint der AR Effekt.
Um selber mit dem Plakat interagieren zu können, benötigt man die Adobe Aero App. Wenn man diese installiert hat, kann man mit seiner Kamera den QR-Code scannen und anschließend wird man dazu aufgefordert, das Plakat, welches als Bildanker dient, in die Kamera zu halten. Danach erscheint der AR Effekt.